标准盒模型 VS IE盒模型
别人是这样讲的:标准的盒子模型的范围包括margin、border、padding、content,并且content部分不包括其他部分。
可能久了并不是很清楚这些东西,但是要记住盒子总宽度/高度 = width/height + padding +border + margin
上图可以看出,ie的盒模型其实也有包括margin、border、padding、content,但是和标准的盒模型不同的是:ie盒模型的content包含了border和padding。
这时候盒子总宽度/高度= width/height + margin = content.width /height + padding + border + margin
这个时候就要讲讲CSS3的box-sizing属性了。
该属性的默认值就是content-box,就是标准的盒模型。width和height只包括内容的宽高。
还有个值为border-box,其实就是IE的盒模型标准,其中width和height包括内容、内边距、边框,不包含外边距。
position值的区别
- static 默认的值,就是普通的文档流的布局位置。此时的top、right、bottom、left和z-index属性无效。
- relative,在文档流中保留原来的位置,定位的方式根据自身原始的位置开始定位,不影响文档流的情况。
- absolute,不为元素预留空间,通过指定元素相对于最近的非static定位祖先元素(极为设置了relative、fixed、absolute的元素)的偏移,从而确定元素位置。设置过后,是后面的文档挡住了设置该值的元素。
- fixed,脱离整个文档流,根据浏览器的窗口定位元素,而是固定元素的效果。
- sticky,CSS3新属性,表现类似position:relative和position:fixed的合体,在目标区域在屏幕中可见时,它的行为就像position:relative;而当页面滚动超出目标区域时,它的表现就像position:fixed,它会固定在目标位置!
z-index的问题
z-index 在什么情况下才生效?
z-index要在设置非static的定位元素上才起作用。
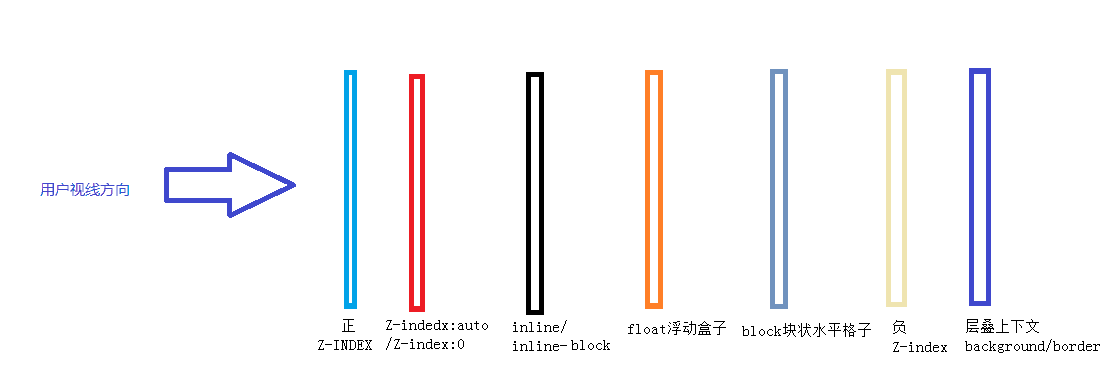
z-index值越大元素越靠前,对吗? z-index 在设置元素覆盖时到底有什么规律?
- 当Z-index的值设置为auto时,不建立新的堆叠上下文,当前堆叠上下文中生成的div的堆叠级别与其父项的框相同。
- 当Z-index的值设置为一个整数时,该整数是当前堆叠上下文中生成的div的堆栈级别。该框还建立了其堆栈级别的本地堆叠上下文。这意味着后代的z-index不与此元素之外的元素的z-index进行比较。
ps: 通俗讲就是,当一个div的Z-index为整数时,它的子元素和外界元素进行比较时,采用父元素的Z-index进行比较, 和兄弟元素比较采用自身的Z-index。当一个div的Z-index为auto时,如果它和它的兄弟进行比较,采用它父元素的Z-index。
z-index 不设置和设置为0有什么区别?
如果不设置Z-index那么默认值为auto,则不建立层叠上下文。设置为0则会脱离文档流,建立层叠上下文。

z-index 可以为负值吗?
可以,但是堆砌方式还是依据问题2的方式,如果父级是static则是在最下面,如果父元素是非static的定位元素,设置负值的元素不会落在整个文档的最下面而是父元素这块区域的最下面。这是一个可以玩z-index的地方,点我。


